
こんにちはあるいはこんばんは。村山です。
ユニバーサルアナリティクス終了までの期日が差し迫る中、GA4を導入するための計測設計、計測実装にあたふたする方も加速度的に増加しているのではないでしょうか。今回は、GA4を計測実装する上でも重宝するGoogleタグマネージャー(以下、GTM)に関して思うことをつらつらと書いてみます。
- GA4を計測実装する様々な手段
- アナリティクスの計測実装とタグマネージャーの関係
- GTMはわりとなんでもできてしまうツール
- GA4の導入は急ぎたくなるけど、しっかりと計測要件を定義しスケジューリングするべき
GA4を計測実装する様々な手段
GA4を導入する際に必要な計測実装は様々な手段が存在します。現時点で選択できる手段を、ざっと記載すると以下の手段があります。
- HTML に gtag.js で計測実装する
- GA4の管理画面から計測設定する
- イベントの作成
- イベントの変更
- オーディエンストリガーイベント
- GTMから計測実装する
ユニバーサルアナリティクスの時と今後のGA4での大きな違いは、「GA4の管理画面から計測設定する」が追加されたことです。この機能は、データ計測を行う上で柔軟性を非常に高めることになる機能と予測しています。しかし、今回の記事における本題とはズレてしまうため、次回以降のブログに置いておきます。
ただ、上記のように様々な手段によってデータの計測実装が可能となるのが、ユニバーサルアナリティクスとGA4の大きな違いとなります。
そのため、誰が、どのイベントを、何のために、どこで計測実装したのかが煩雑になることを避けなければいけません。その懸念点を解消する1つの考え方として、GA4で計測実装した記録を残す、設計ドキュメントが重要ということを以前のブログでも紹介させていただきました。
「GA4の管理画面から計測設定する」以外の2つの手段におけるユニバーサルアナリティクスとGA4では、計測実装の具体的な設定方法こそ違いますが、どのようにデータを計測実装するのかという考え方の方向性に大きな違いはありません。
アナリティクスの計測実装とタグマネージャーの関係
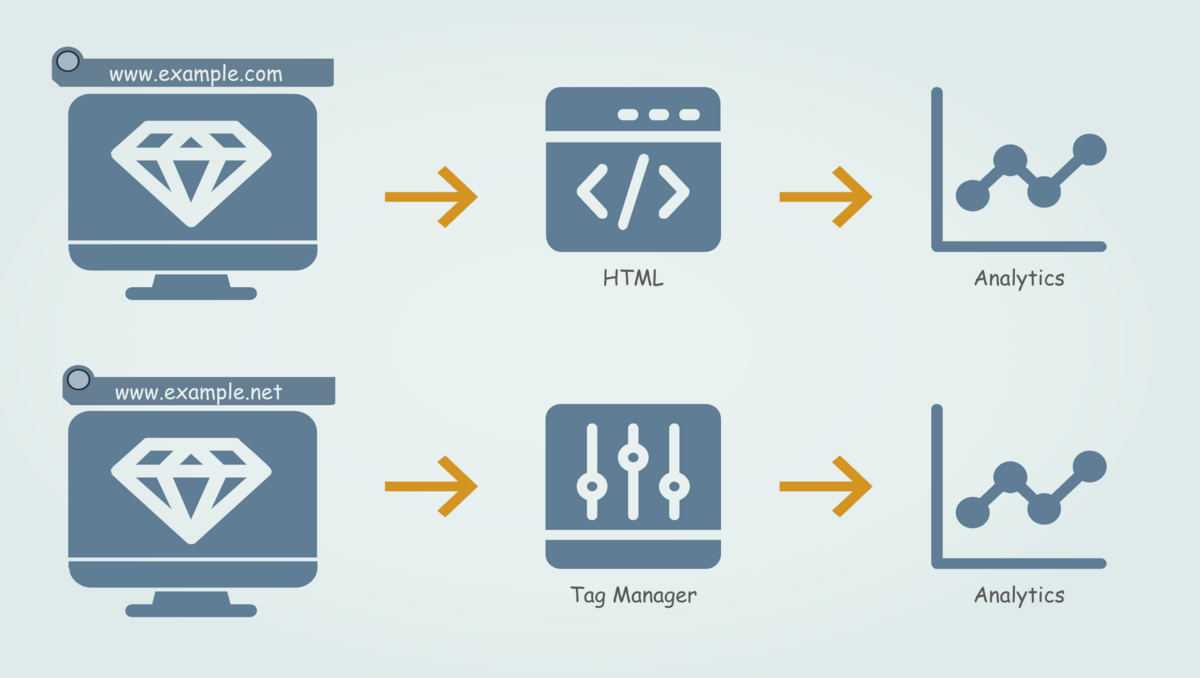
Googleアナリティクスを計測実装するためには、「HTML に gtag.js で計測実装する」と「GTMから計測実装する」の大きく2つの手段があります。なぜ、2つの手段があるのでしょうか。
「HTML に gtag.js で計測実装する」をはじめとするHTMLを改修してGoogleアナリティクスを計測実装する方法と、「GTMから計測実装する」をはじめとするタグマネージャー内で計測実装するという点について改めて振り返っておきましょう。
データ計測のためのHTMLの改修という課題を解決したタグマネージャーの登場
ユニバーサルアナリティクスをはじめとするアナリティクスツール登場時においては、「HTML に gtag.js で計測実装する」といった、HTMLに何らかの修正を加えることでデータ計測が可能となる時代でした。HTMLを修正する必要があったため、データ計測の追加や削除が発生する際には必ず開発要件に組み込まなければいけませんでした。
しかし、開発工数はデータ計測のために確保されることは少なく、どうしてもデータ計測は後回しとなるケースも少なくなかったのです。そのような課題を解決するように登場したのがタグマネージャーというプロダクトです。

HTML に手を加えることが難しいユーザーや開発工数に縛られずにマーケティング側が、主動でデータ計測の実装をすすめたいときに、「GTMから計測実装する」ことが可能になりました。GTMをはじめとするタグマネージャーでの計測実装は、非常に利便性が高く、Googleアナリティクスのデータを活用するユーザーを中心に爆発的に利用者が増加しました。
便利すぎるタグマネージャーによる弊害
便利すぎるタグマネージャーですが、便利すぎる一方で弊害も生まれました。ポイントは開発要件に組み込まなくてもサイトやページに手を加えることができる点です。
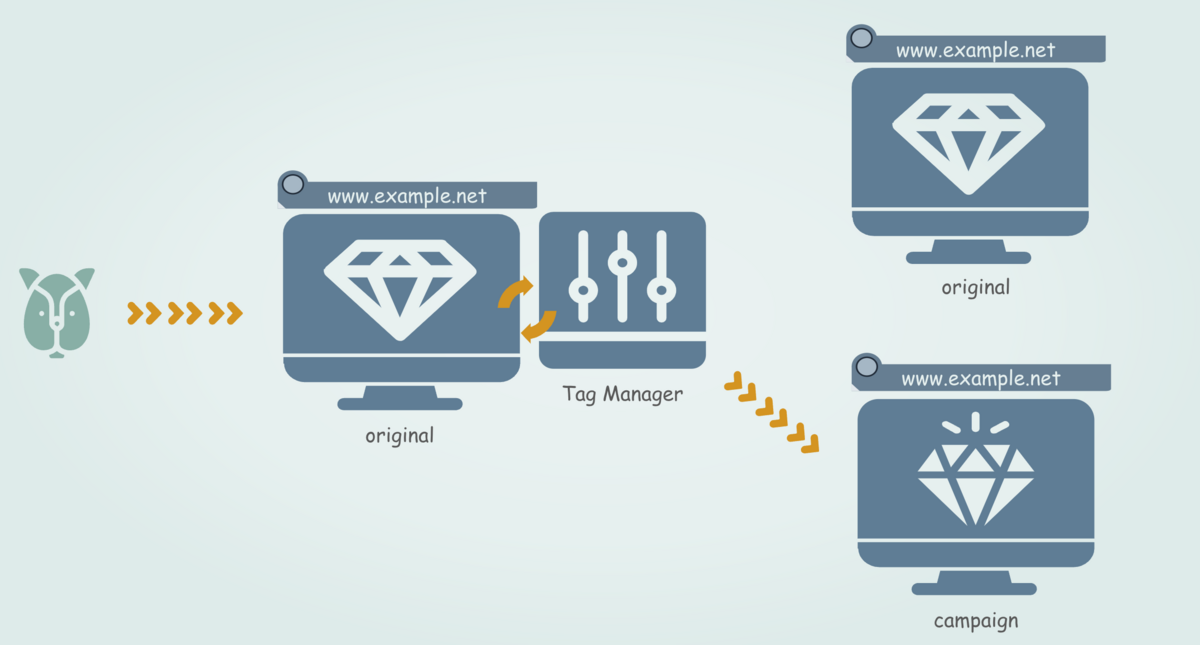
例えば、マーケティング側でキャンペーン訴求の一貫としてTOPページにバナー画像を表示したいとします。キャンペーン訴求は突然のもので、現状にて走っている開発要件に組み込むことができませんでした。
そのため、GTM経由でTOPページにバナー画像を表示するといった方法で開発工数を消費することなく、マーケティング側主動でバナー画像の表示を完結しました。

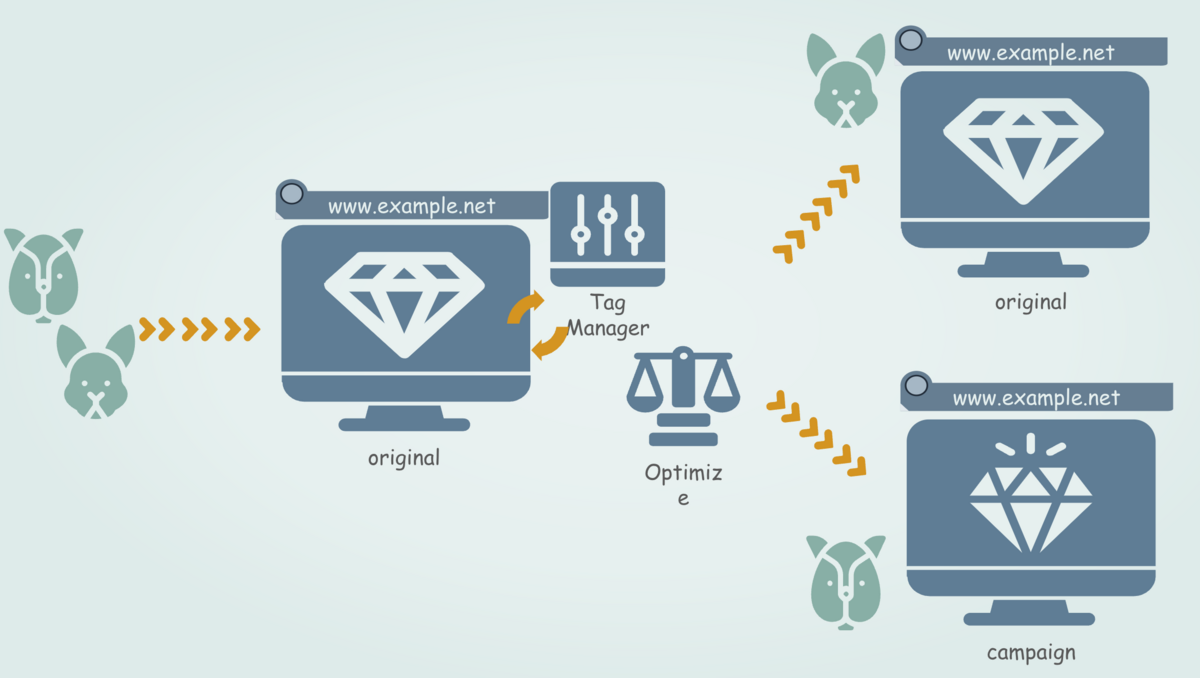
さらに、GoogleオプティマイズというABテストツールとGTMのあわせ技も生まれました。サイト内で特定の要素を選択したユーザーに、特別なページを表示させたいとします。
サイト内で特定の要素を選択したユーザーを識別するために、条件に一致したユーザーのブラウザに対してGTM経由で専用のCookieを付与します。そのCookieを持つユーザーに対して、GoogleオプティマイズでのABテスト機能にてオリジナルへの配信0%、表示させたい特別なページをテストページとして配信100%としてABテストを実行します。
GoogleオプティマイズとGTMという2つのプロダクトで、ターゲティング条件に応じたユーザーへのページ表示の振り分けが実現できてしまいました。

上記のような手法ですが、主動しているマーケティング側にとっては理想的なプロダクトの活用方法かもしれません。自身が想定するマーケティング施策を実行できるからです。
しかし、開発側にとってはどうでしょうか。サイトに修正を加える、ページ表示内容を変更する場合、開発、テスト、検証、ときにはバグフィックスを行いリリースし、その後は運用保守として管理するといったケースが想定されます。
GTMなどのタグマネージャー側でサイトやページ内容の変更が完結してしまうと、コンテンツ表示のための変数が増加してしまい、開発側の運用保守や管理が破綻してしまうかもしれません。
計測実装だけに使われることが想定されていたタグマネージャーが、汎用性が高すぎる故に想定とは異なる利用方法が誕生し、そもそものサイト運営への弊害にも繋がる可能性が生まれました。
ちなみに、私はGTMをはじめとするタグマネージャーは、データの計測実装のためだけに利用されることを望んでいます。
データの計測実装でも無理ができてしまう
前述のタグマネージャーによる弊害では、Webサイトやページなどのコンテンツをタグマネージャーによって改変できてしまうことを紹介しました。しかし、Googleアナリティクスに関するデータの計測実装においても無理ができてしまうのが、タグマネージャーの便利すぎるが恐ろしい点です。
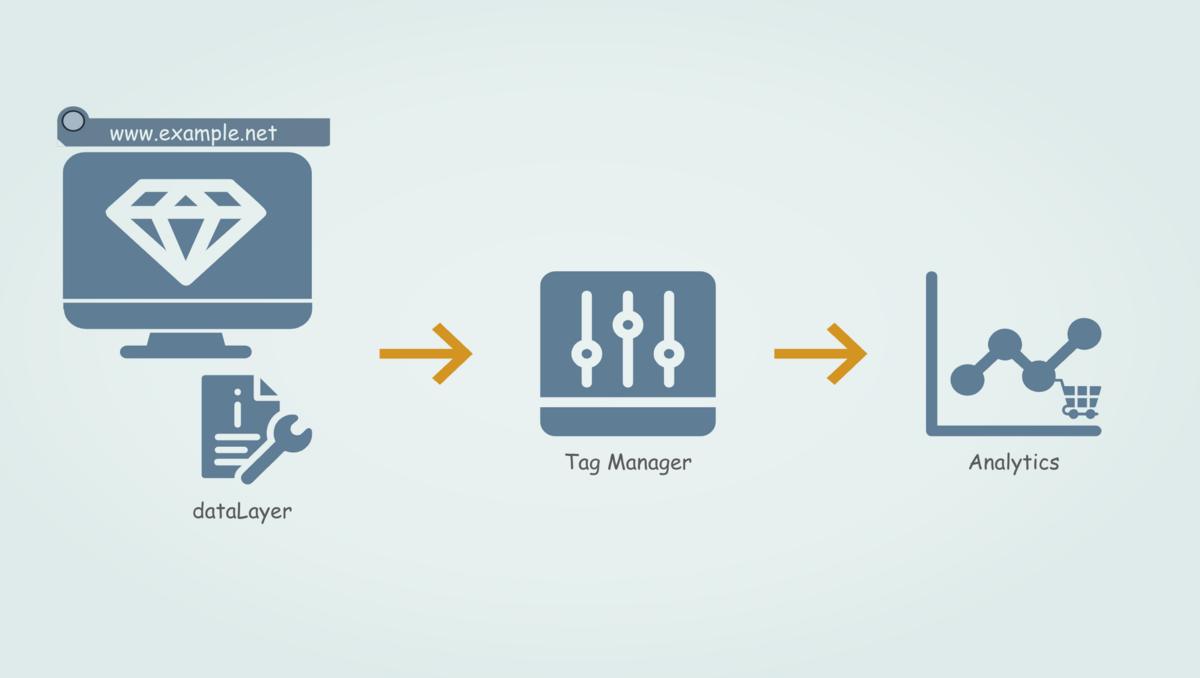
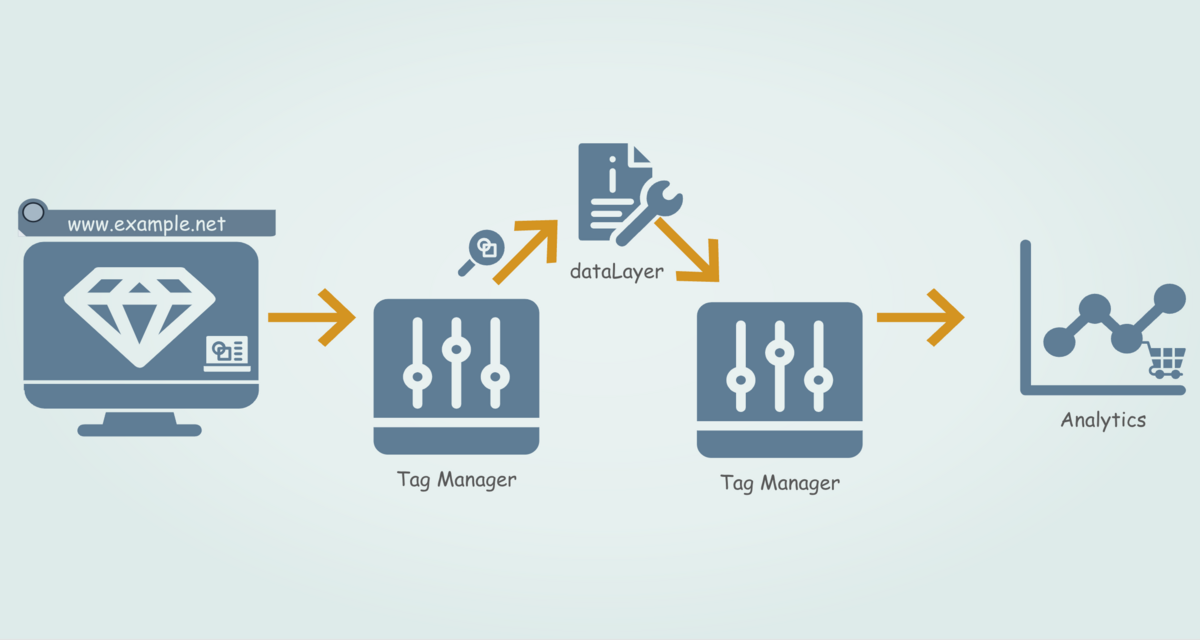
代表的なケースの1つとして、dataLayerを利用したGoogleアナリティクスの計測実装があります。GA4ではコンテンツを表示するページ側で、GA4にて計測可能な定義のdataLayerを出力することで、出力されたdataLayer内の値をGTM側でうけとり、GA4のeコマース計測としてデータ集計することが可能です。
サーバーサイド側でGA4に計測したいデータをdataLayerとして出力することで、GA4で分析できるデータとして利用できるという便利な仕様です。

前段落のWebサイトやページなどのコンテンツをタグマネージャーによって改変できてしまうということを知った上で、この便利なデータ計測の仕様を知った方で勘の良い方は気づいたかもしれません。
本来は、サーバーサイド側でGA4に計測したいデータをdataLayerとして出力するのが推奨となりますが、ページ内に表示するコンテンツ内容から取得したい項目をGTMで取得し、GTM内のカスタムHTMLタグでdataLayerを作成してしまうという悪魔的な手法も生まれました。

dataLayerの出力も、出力された値の取得からGA4への送信もGTM内で完結するという手段です。この手段を選択することで、サーバーサイド側でGA4に計測したいデータをdataLayerとして出力するという開発工数を大きく割くことなく、GA4でのeコマース計測実装が実現できてしまうのです。
GTMはわりとなんでもできてしまうツール
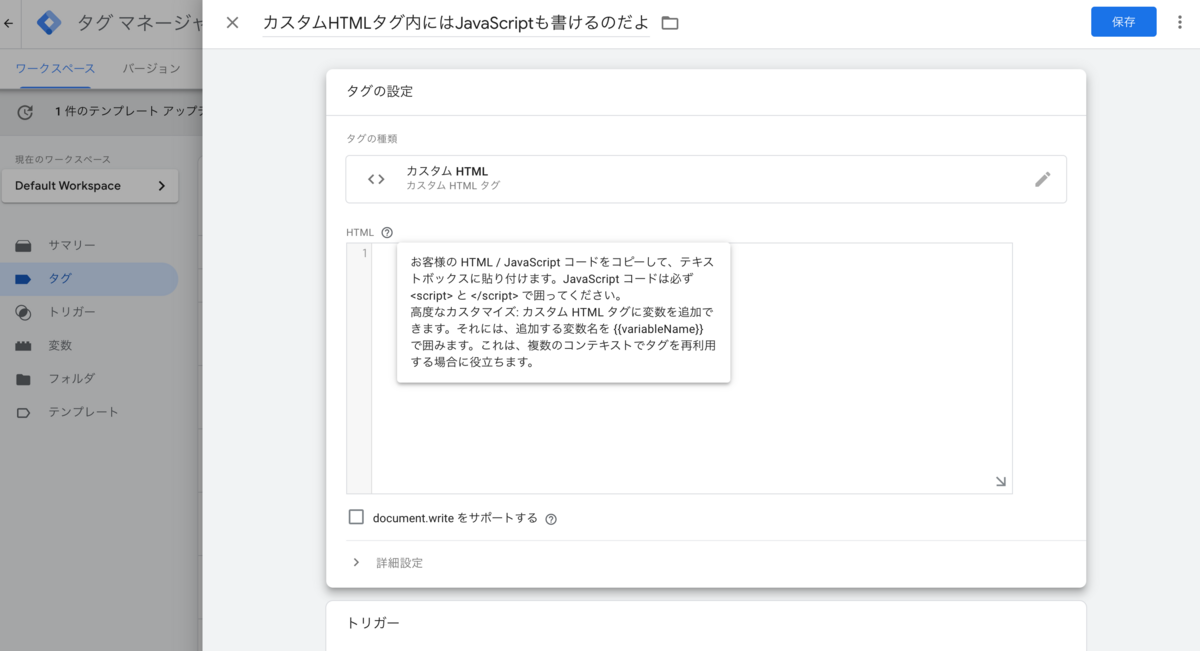
Webサイトのページ内にあるコンテンツの改変、データ計測に必要なdataLayerの出力と出力されたdataLayer内の値を受け取ることもGTM内で完結できてしまうことを紹介させていただきました。GTMはカスタムHTMタグを使うことで、GTMからJavaScriptを配信することができます。

そのため、SEOでの要件では推奨されないようなJavaScriptにおけるリダイレクトも実行できてしまいます。Googleはサポート内のようですが、GTMから構造化データの出力も設定できてしまうのです。他の検索エンジンはサポートしているか定かではないですし、GTMも所詮はJavaScriptと捉えるとGTMから構造化データを出力することはクライアントサイドレンダリングとなってしまうため、やはりオススメできません。
クライアントサイドレンダリングがオススメできない理由について詳しく理解されたい方にオススメの記事は以下となります。
前述までのように、GTMはわりとなんでもできてしまうツールとなるため、本来はサーバーサイドやコンテンツの出力として対応するような要件でも、開発工数やスケジュール面から「GTMで対応してしまえ!」と判断されてしまう側面もあります。
しかし、それはWebサイトや計測実装における本来のあるべき姿とは言えません。
GA4の導入は急ぎたくなるけど、しっかりと計測要件を定義しスケジューリングするべき
ユニバーサルアナリティクスは終了します。2023年7月1日をもってユニバーサル アナリティクスの無償版である標準プロパティにおける新しいヒットの処理は停止されます。
ユニバーサルアナリティクスからGA4へデータ計測を移行しなければいけません。
ユニバーサルアナリティクスで計測していたデータをGA4でも近しい形式でデータ集計するのか、はたまたGA4ではユニバーサルアナリティクスでは計測していなかった視点でデータ集計するといったプロパティもあるかと思います。どちらが正しいという話ではなく、どちらも正しいです。データを活用できる環境に応じて取捨選択するべきでしょう。
しかし、どちらにも共通するのはGA4移行までのスケジュールです。現時点ではユニバーサルアナリティクスの終了期日は待ってくれません。
GA4への移行スケジュールが厳しくなってくると、今回ご紹介したようなGTMでなんとかしてしまう方法も選択肢として想定されてしまうかもしれません。ただし、それはサイトのページ内で表示するコンテンツとしても、計測環境としても、望ましい形ではありません。
GA4の導入を急ぎたくなるのはやまやまですが、しっかりと計測要件を定義しスケジュールを組み、GA4でのデータ計測のスタートラインに立つのはいかがでしょうか。