
こんにちはあるいはこんばんは。村山です。
分析する場面にて、 GA4 を ユニバーサルアナリティクス のように使いこなせている方は、そこまで多くはないのではないかと思います。そこで、今回は Googleアナリティクス で分析するという目的から、 どのように ユニバーサルアナリティクス で対応していたことを GA4 で実現するための考え方やコツを紹介します。
- なぜ、アナリティクスのデータを見るのか
- ユニバーサルアナリティクス と GA4 でのレポートUIの違い
- GA4 を見るときに意識したいこと
- GA4 に慣れるためのUIUXを考える
- 目的に応じてツールを使い分ける
なぜ、アナリティクスのデータを見るのか
アナリティクスのデータはプロダクトであるサイトやアプリを改善する上で欠かすことはできません。サイトやアプリが抱える課題を発見し、改善を繰り返すことで利用ユーザーのユーザー行動を向上させることに繋がります。
ユーザー行動の良くないサイトやアプリに対してマーケティング施策を行い集客しても、機能が正しく利用されない、使い方がわからないといった結果、サイトやアプリから離脱してしまい、集客のために実施したマーケティング施策のパフォーマンスが悪化してしまいます。
そのため、どのようなページやスクリーンがどのように利用されているか、コンテンツ内にある機能がユーザーにとって満足できているか等をデータから分析する必要があります。
また、サイトやアプリを改善している最中であっても、ビジネスのためにマーケティング施策も行われます。そのため、どのような集客チャネルからどのくらいのトラフィックが発生しているか、それぞれのトラフィックはサイトやアプリ内でどのようなパフォーマンスを維持できているかを確認することは重要です。データからマーケティング施策の傾向、パフォーマンスを確認することで、マーケティング施策内の予算、リソースなどを最適化していくことができます。
分析するという文脈においては、前者を特定のデータに対して深ぼって分析するアドホック分析、後者をグラフやレポートを表示したダッシュボードで傾向を確認するモニタリング分析とわけて考えることができます。
ユニバーサルアナリティクス と GA4 でのレポートUIの違い
何か課題がないかを発見するためのアドホック分析と、定常的な数値確認のために行われるモニタリング分析を Googleアナリティクス でも実現することが可能です。それぞれの分析方法と ユニバーサルアナリティクス から GA4 への移行をあわせて整理してみます。
アナリティクス環境への混乱
アナリティクスのデータには様々な種類がありますが、その1つにWebサイトのデータを確認することができる Googleアナリティクス が存在します。
無料版としても提供されている Googleアナリティクス によって、アドホック分析とモニタリング分析が飛躍的に実施しやすくなったのは言うまでもない事実です。直近の10年あまりの期間ではありますが、 Googleアナリティクス における ユニバーサルアナリティクス が多くの方に利用され、オンライン、オフライン問わず情報も溢れたため、利用されやすくなったアナリティクスツールとしてのポジションを獲得しました。
しかし、そのようなポジションであった ユニバーサルアナリティクス の終焉が訪れ、まだ利用ユーザーが あまり多くはなく、情報も乏しい Googleアナリティクス4 (以下 GA4 )への移行により、アナリティクスに関する環境に混乱が生じているのが現在です。
GA4 移行における混乱を考える
なぜ混乱が生じているのでしょうか。ソフトウェア的な側面だけでも、すぐに思いつくことができます。
- 計測実装方法が違う
- レポート画面のUIが違う
- そもそも計測思想が違う
- データの断絶が発生する
- 同じ指標名でも計測仕様の違いにより数値差が発生する
などなど、ピックアップをはじめたらすぐに集まってしまいそうです。
ただ、多くの方にとって混乱のクリティカルな要因となっているのは「レポート画面のUI」ではないでしょうか。
GA4 を使うユーザー全体の中から言えば、計測実装する方はあまり多くはないかと想定されますし、ユニバーサルアナリティクスでそこそこ複雑な計測実装されていた方であれば(計測思想の違いが生む考え方のシフトこそあれど)、そこまで難しくはないように思います。
むしろ、 ユニバーサルアナリティクス より GA4 の方が計測実装の面においてはシンプルになった印象です。ただし、 GA4 は絶賛開発中のプロダクトと思われ、機能の追加、計測仕様の変更、バグ(?)の修正が頻繁に発生しているため、その部分においては計測実装の面において混乱を発生させているのは間違いありません。計測実装にも少し関わる部分ではありますが、データの断絶や指標の計測仕様は諦めるしかありません。
このように計測思想の違いと計測実装方法の違い(及びリアルタイムで発生する変化)を除くと、「レポート画面のUI」と考えられます。
では、 ユニバーサルアナリティクス と GA4 のレポートUIにどのような違いがあるか考察してみましょう。
ユニバーサルアナリティクス のレポートUIを考察する
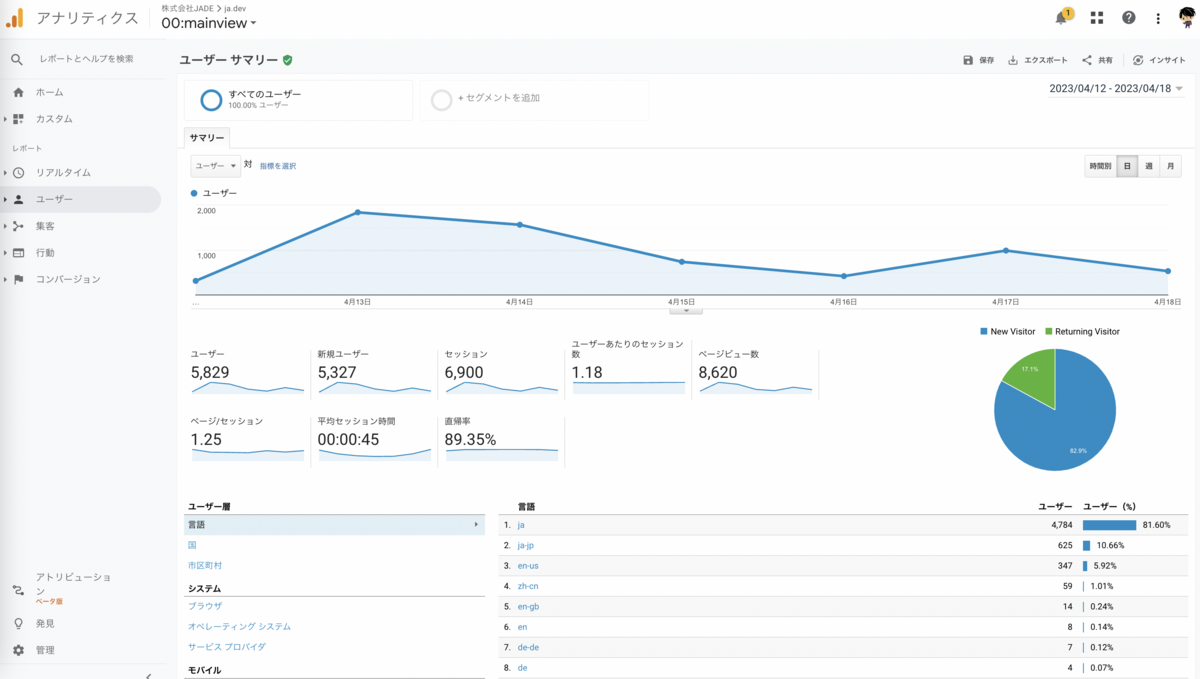
下記は、弊社のユニバーサルアナリティクスのレポート画面です。

見慣れた画面です。
左に表示されているナビゲーションメニューからアナリティクスユーザーが確認したいレポートへ遷移することが可能です。
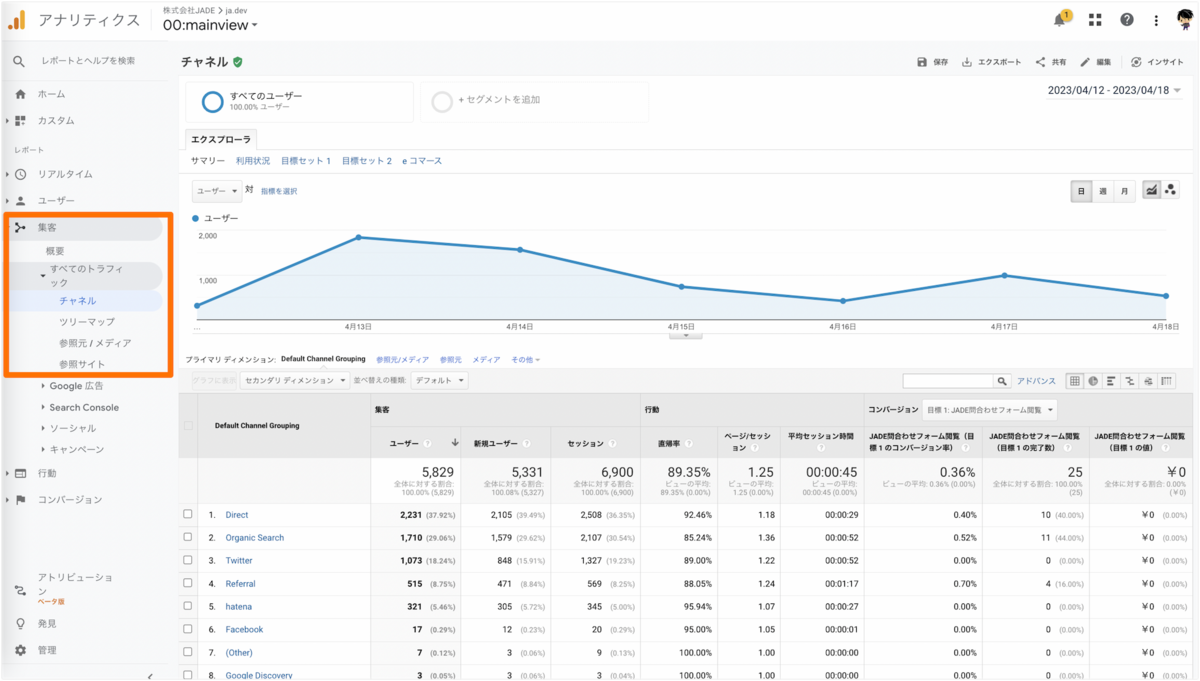
集客状態を確認したいのであれば、「集客」内の閲覧したいディメンションのレポートへ遷移します。

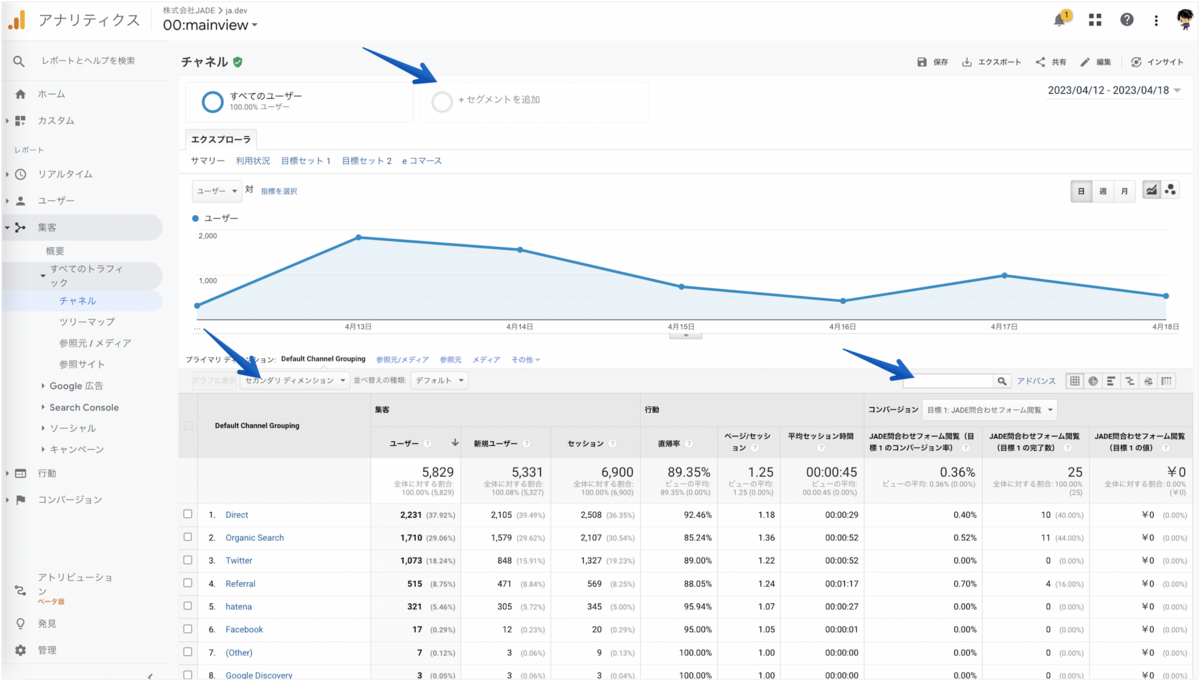
表示された内容から気になる箇所があれば、セグメント、セカンダリディメンション、フィルタ等の機能を利用することで、データを深ぼって確認することができます。

深ぼった後のデータに対して、必要であれば保存することで「保存済みレポート」からアクセスできるようになります。

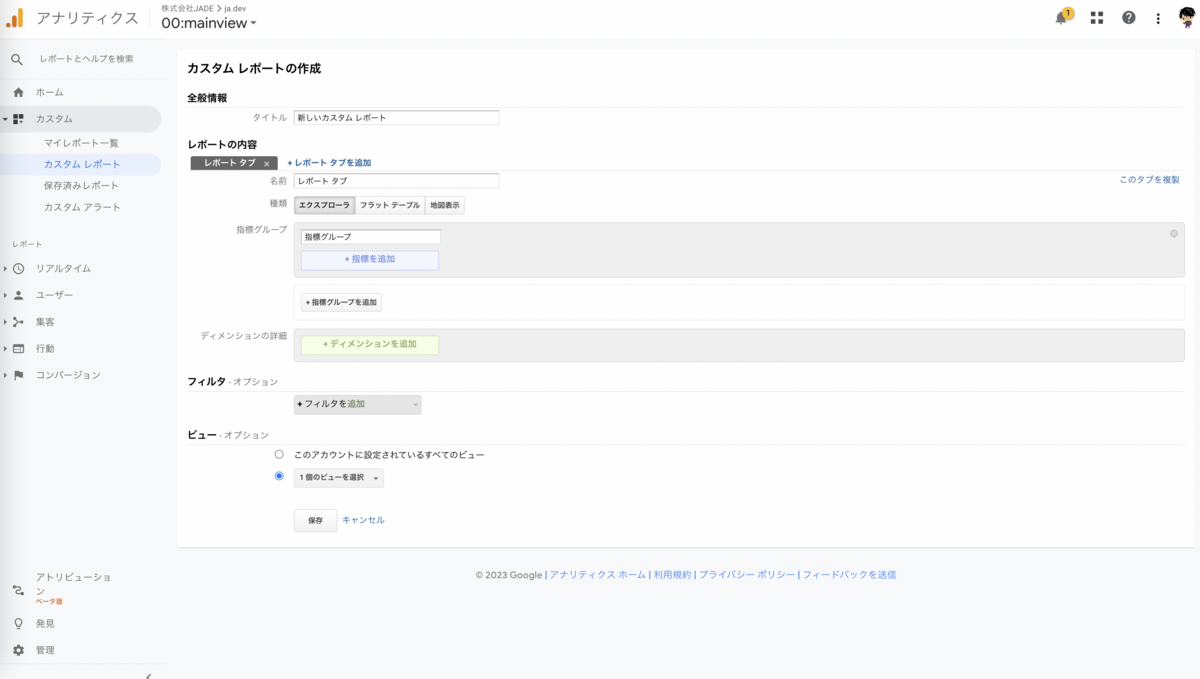
「レポート」内で確認することができないディメンション、指標の組み合わせでデータを確認、抽出したい場合は、「カスタムレポート」でアドホックな分析だけでなく、モニタリング分析も可能となります。

「カスタムレポート」の利用はなくとも標準的なレポートUIである「レポート」内で、アナリティクスの目的を多くの方が達成できてしまうのが ユニバーサルアナリティクス かもしれません。
特徴を考察するのであれば、標準的なレポートUIである「レポート」でモニタリング分析も行いつつ、深ぼったデータを確認したいというアドホック分析もシームレスに行動できるUXかと思います。
一方で、シームレスに行動できるが故に、分析した結果にラベリングしづらい、過去に対応したレポート内容のストックや検索性に乏しい、モニタリング分析とアドホック分析の差があまり感じることができないようにも感じます。
GA4 のレポートUIを考察する
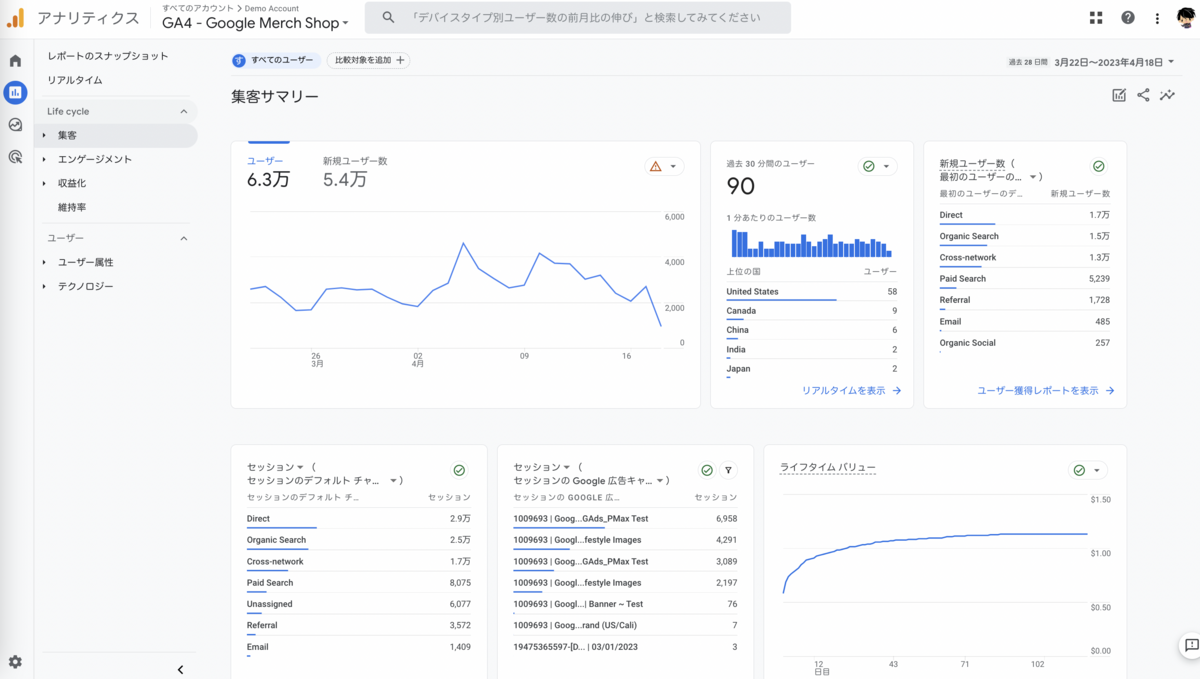
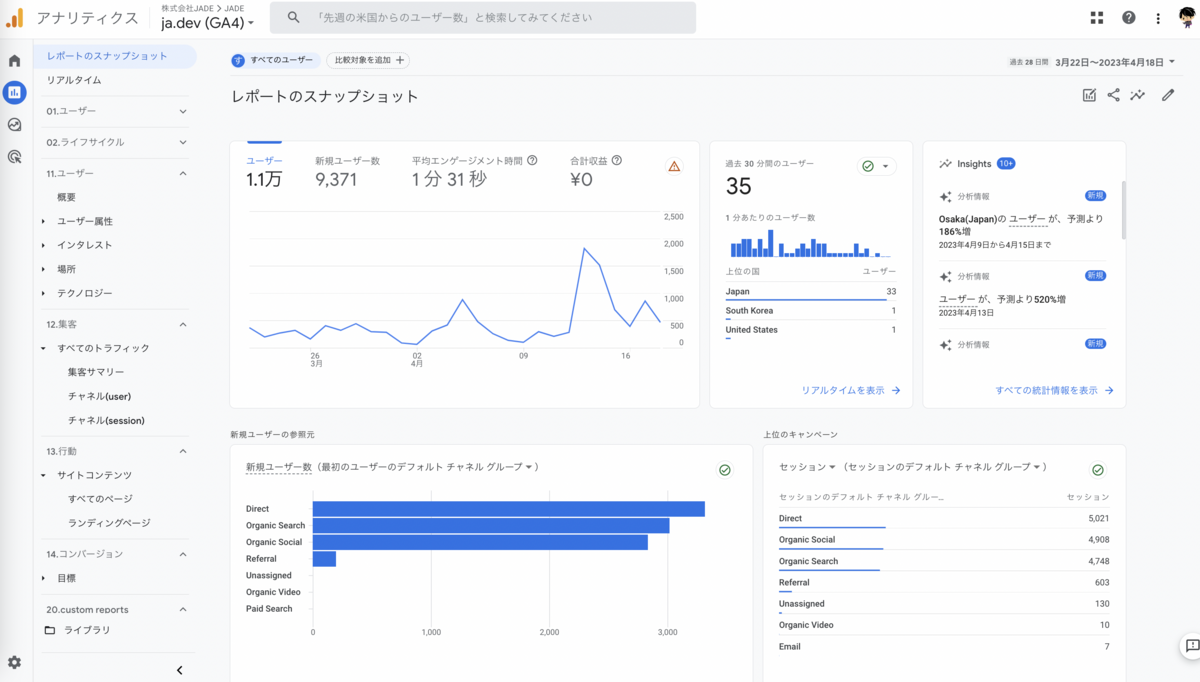
下記は、Google のデモアカウントによる GA4 のレポート画面です。

ユニバーサルアナリティクス のレポートUIと比較すると、とてもシンプルになったナビゲーションメニューの印象を受けます。プロパティ作成時の選択でナビゲーションメニューの構成は異なるものの、多くの方が上記のようなレポートUIを目にします。
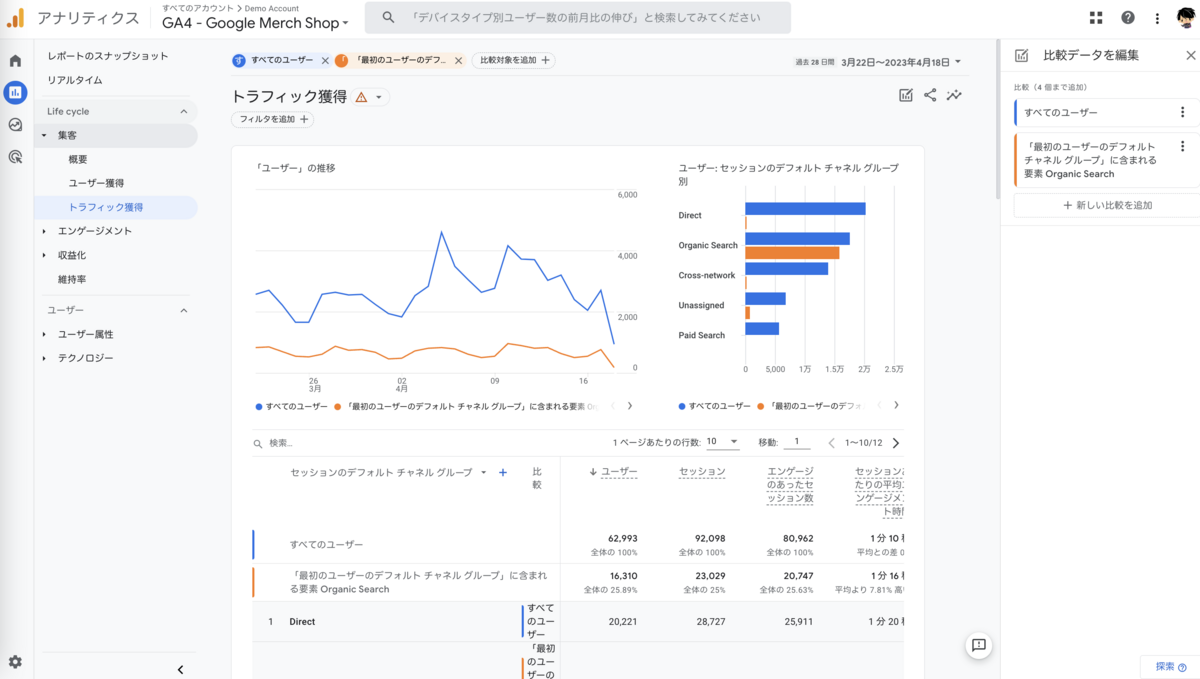
集客状態を確認したいのであれば、「集客」から閲覧したいディメンションのレポートへ遷移するのは同じです。遷移した際のレポートUIで比較データの編集やセカンダリディメンションの追加は可能です。

そのため、気になった傾向があれば多少の深ぼったデータを抽出することは可能です。ただし、セッション軸を超えたユーザー軸のセグメントなど、複雑なデータ抽出に対応していません。
例えば、フィルタ機能が乏しいことや比較機能で細かな設定が対応できないことが挙げられます。
ユニバーサルアナリティクス でのフィルタ機能は正規表現などが利用できたため、柔軟なフィルタリング設定が可能でした。一方で、 GA4 ではプライマリディメンションに対してのみ、”含む”条件でしかフィルタできません。
また、比較機能も ユニバーサルアナリティクス と比較すると劣る面があります。
ユニバーサルアナリティクス ではユーザーのステップに応じたシーケンスセグメントを設定できた他、「トランザクションがX回以上」といった、指標を使ったセグメントも設定可能でした。しかし、 GA4 での比較機能ではそのような条件で設定できません。
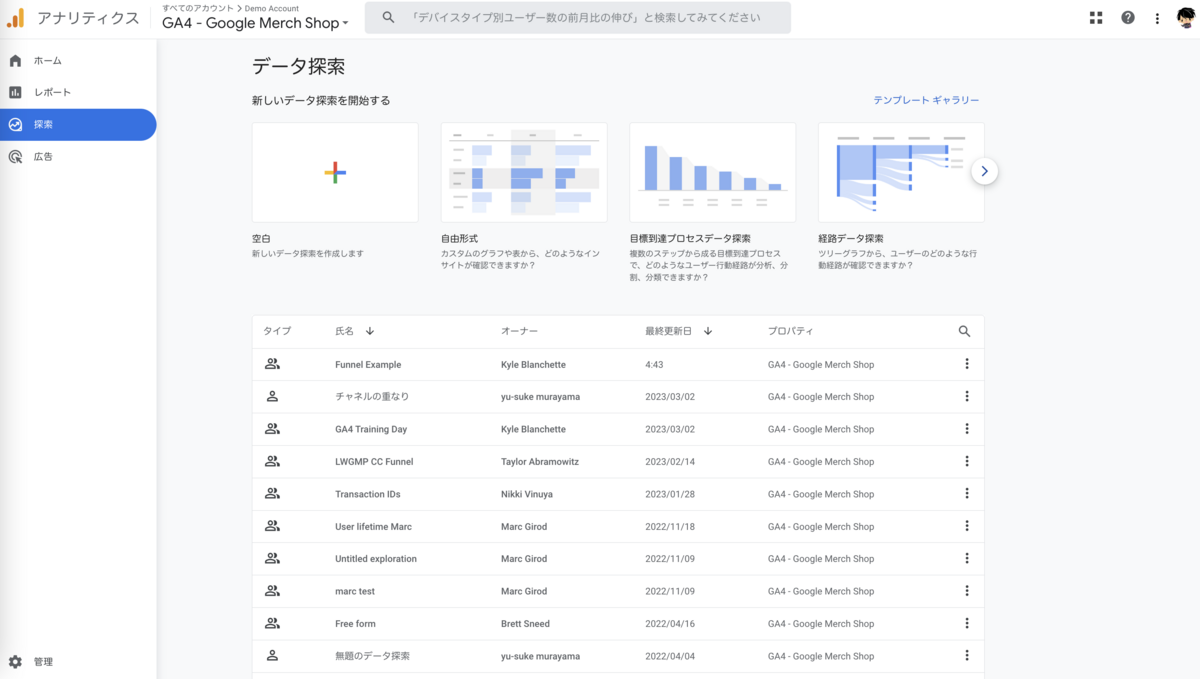
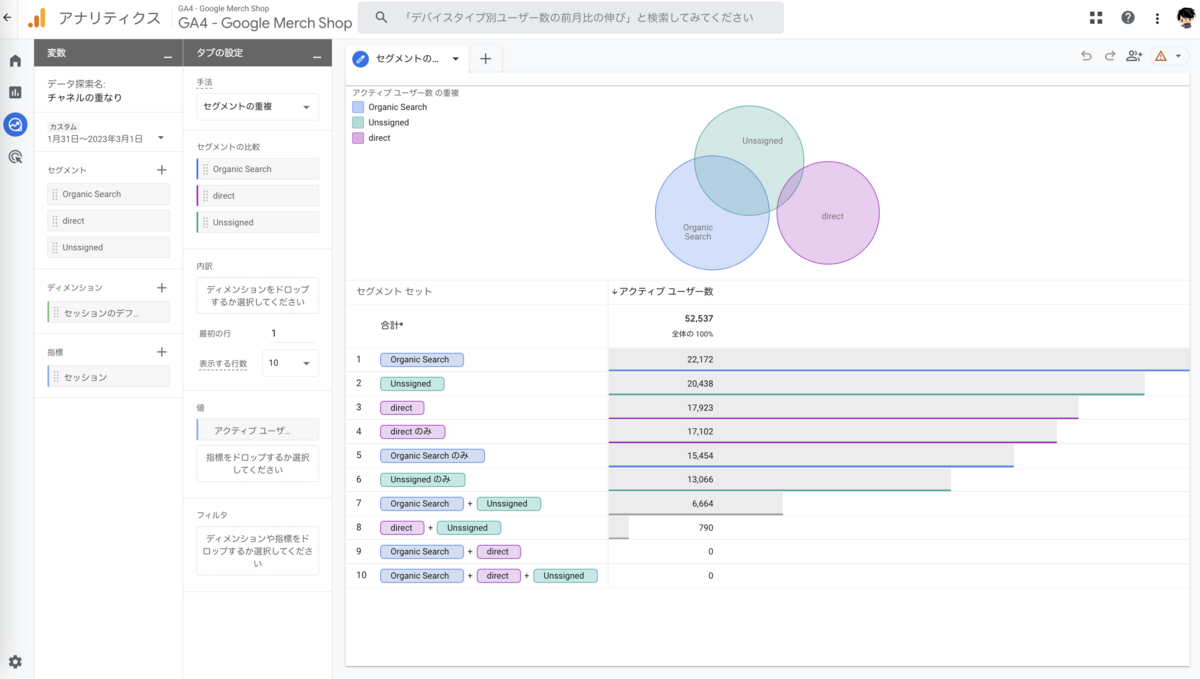
ですので、上記のような細かな条件のデータ抽出を利用したアドホック分析を行うのであれば、「レポート」ではなく「探索」からユーザー自身でレポートを作成する必要があります。

この探索は、 ユニバーサルアナリティクス では有料版である Googleアナリティクス360 でしか提供されていなかった機能です。そのため、複雑なデータの抽出と可視化に対応しているという特徴があります。

GA4 では ユニバーサルアナリティクス 時のようなシームレスな分析体験が難しいUIであるように思います。「レポート」で対応できるデータの深堀りには限度がある一方で、「探索」では利用ユーザーの数だけ表現できるデータのバリエーションが存在しそうです。
GA4 を見るときに意識したいこと
ユニバーサルアナリティクス と GA4 のレポートUIと体験できるUXを改めて考察してみると、 GA4 ではアナリティクスの目的に応じて見るべきレポートメニューが限定されているようにも感じます。
モニタリング分析に関しては標準のレポートUIである「レポート」で対応する、モニタリング時に気になった内容や仮説に応じたデータの深堀りであるアドホック分析 を行うのであれば「探索」から対応する、といった形式で、棲み分けがハッキリしているのがGA4の特徴かもしれません。
そのため、アナリティクスの目的に応じて GA4 のどのメニューを使うべきかを意識しておくと良いのではないでしょうか。
Google社の他プロダクトでありBIツールの Looker Studio にて GA4 のデータコネクトを使うことで、 Looker Studio 内でもデータのモニタリング環境を構築することができます。ただし、 Looker Studio 内の GA4 のデータは GA4 のレポートUIで出力される数値と計測仕様上でやむを得ない数値差が発生しますし、なによりもトークンによる制限数によりダッシュボードで数値を確認できないといった事態に陥りがちです。
しかし、 GA4 の標準のレポートUIである「レポート」ではトークン数の制限がないことはもちろんのこと、サンプリングなしのデータをモニタリング分析することは可能となります。複雑なデータの抽出には対応していないですが、トレンドの概要を知ることぐらいであれば GA4 の標準のレポートUIである「レポート」で事が足りるケースが多いのではないでしょうか。
GA4 に慣れるためのUIUXを考える
そんな事を言っても GA4 使いづらいじゃないか!という GA4 レポートUIは慣れないといった方もいるかと思われます。そんなあなたに GA4 に慣れるためのUIを考えてみました。
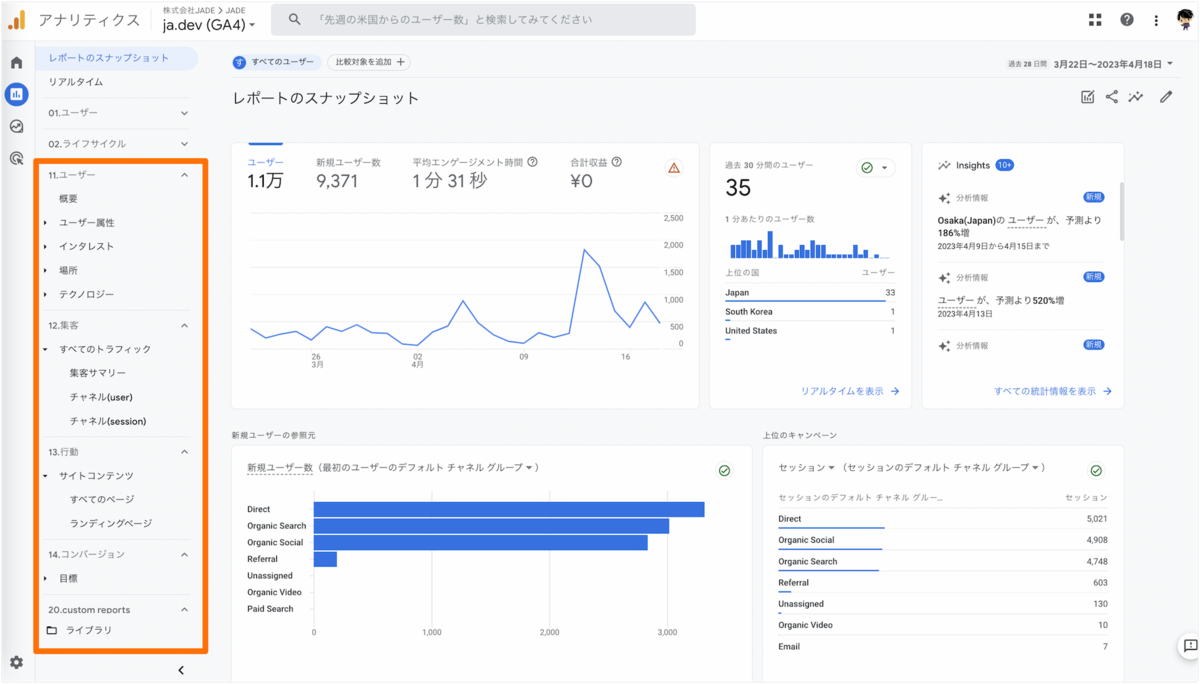
GA4 に慣れるためのUI
それはこちらです!(ドーン)

何が違うかというと、左サイドのナビゲーションメニューです。

メニュー構成を見て、 ユニバーサルアナリティクス フリークな方はすぐに気づかれるかもしれません。 そうです、GA4 の左サイドのナビゲーションメニューを ユニバーサルアナリティクス に寄せて作成しています。
ユニバーサルアナリティクス のナビゲーションメニューに寄せることで、 GA4 においても確認したいデータへアクセスする障壁を大きく下げることが可能と考えることができます。人は慣れ親しUIUXの方がストレスなく利用できるため、障壁を大きく下げることができるかもしれません。
当然ながら、 GA4 で遷移したレポート画面は ユニバーサルアナリティクス とは異なります。
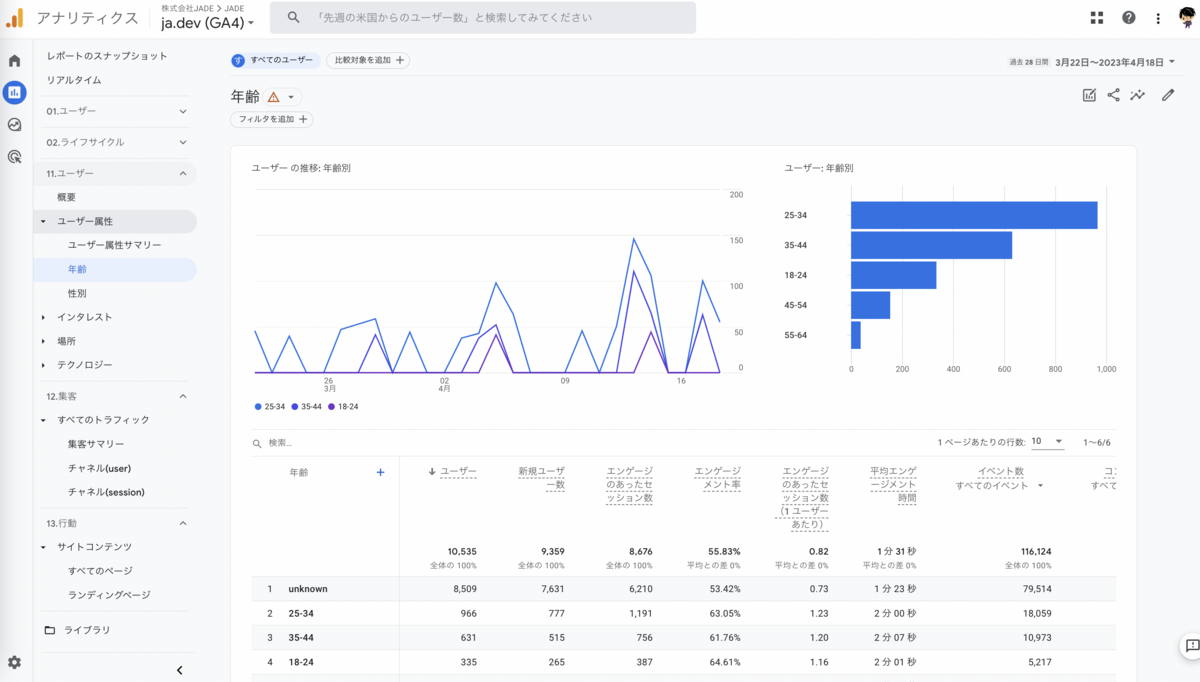
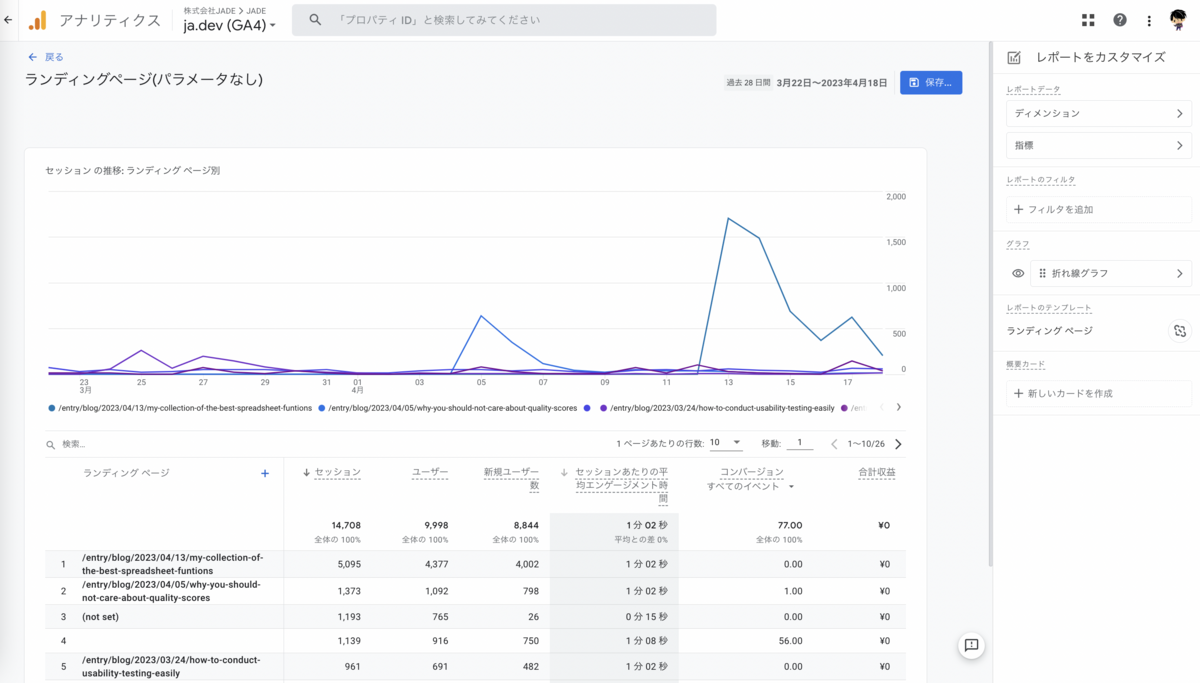
下記は作成したレポート内容になりますが、 ユニバーサルアナリティクス とは異なるものの、アナリティクス目的が達成しやすいようなグラフで構成しています。
作成したユーザー属性サマリー

作成した年齢の詳細レポート

GA4 での各データへのアクセスを ユニバーサルアナリティクス でのUXに近づけることで、 GA4 により慣れやすくなるのではないでしょうか。
モニタリング分析には GA4 のライブラリを活用する
GA4 のどの機能を利用することで、ユニバーサルアナリティクス のようなナビゲーションメニューを構成できるようになるかというと、「ライブラリ」を利用します。
ライブラリの構成
「ライブラリ」内の構成は以下となります。
- コレクション
- トピック
- レポート
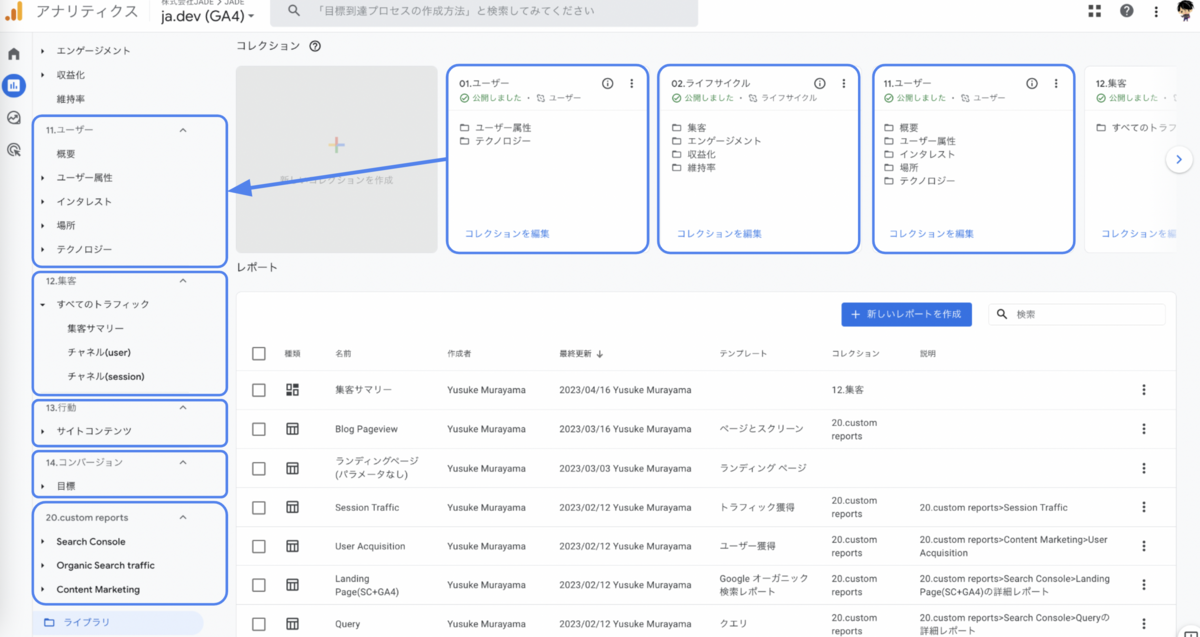
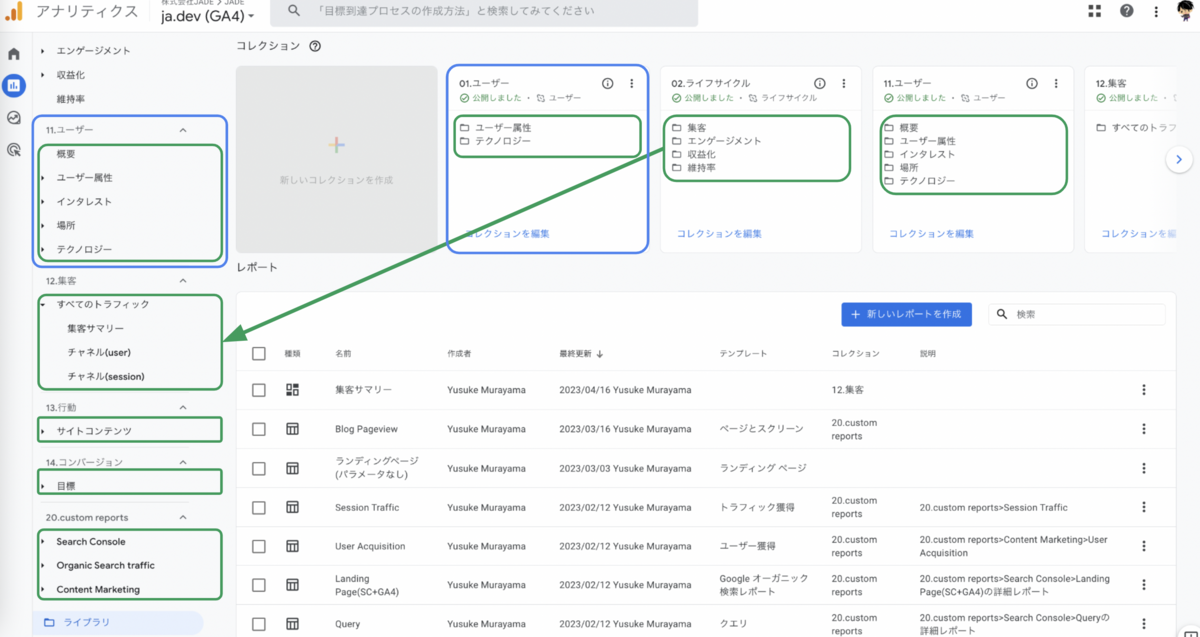
それぞれライブラリ内のどの部分に値するか図示します。
コレクション(青枠)

コレクションが GA4 における左サイドレポートメニューの大カテゴリという位置づけです。
コレクションでは、各プロパティあたりに最大7つのコレクションが作成可能であり、コレクションに設定したテキスト名によって並び替えが行われます。
トピック(緑枠)

トピックはコレクション内に表示されます。コレクション内でアコーディオンにて操作可能となり、作成し紐付けたレポートをグルーピング化することが可能です。
コレクション内に最大5つのトピックを作成可能となります。
レポート(赤枠)

サマリーレポート、詳細レポートのそれぞれを作成できます。
作成したレポートをトピックに紐付けることで、左サイドのナビゲーション内からアクセス可能となります。また、コレクションやトピックには紐付けないレポートも作成可能となり、モニタリング分析用の粒度で保存することができます。
コレクション、トピック、レポートを使ったナビゲーションメニューの作り方
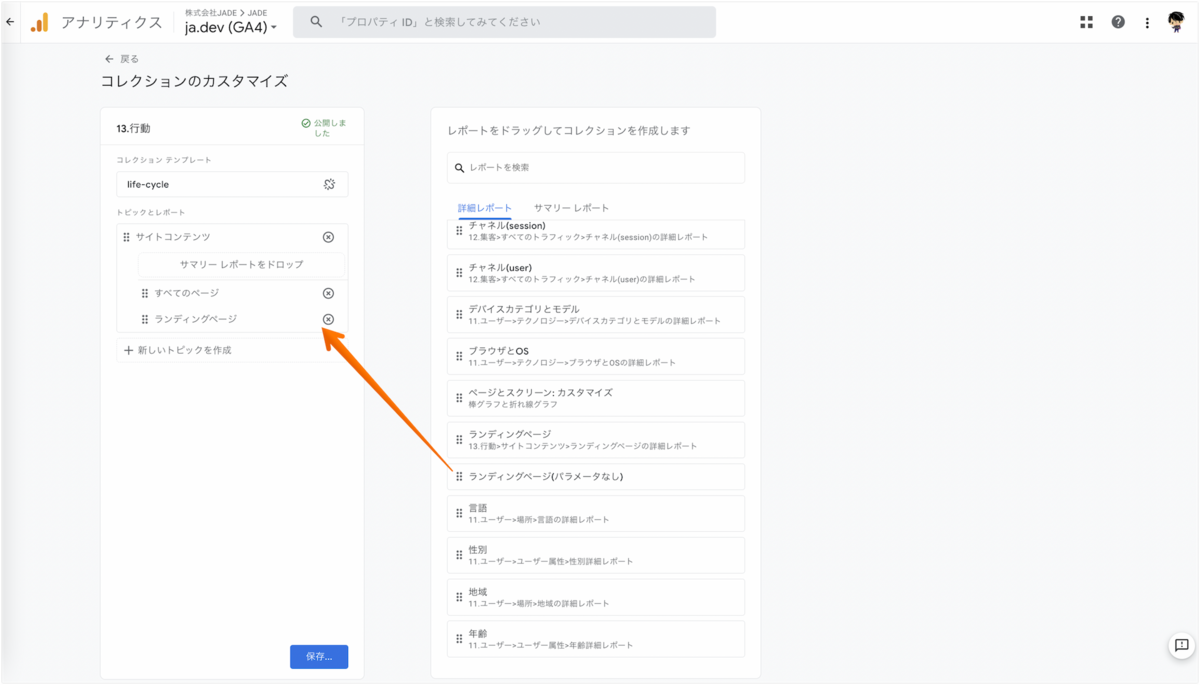
コレクション、トピック、レポートを使って、 GA4 での左サイドのナビゲーションメニューの作り方を紹介します。
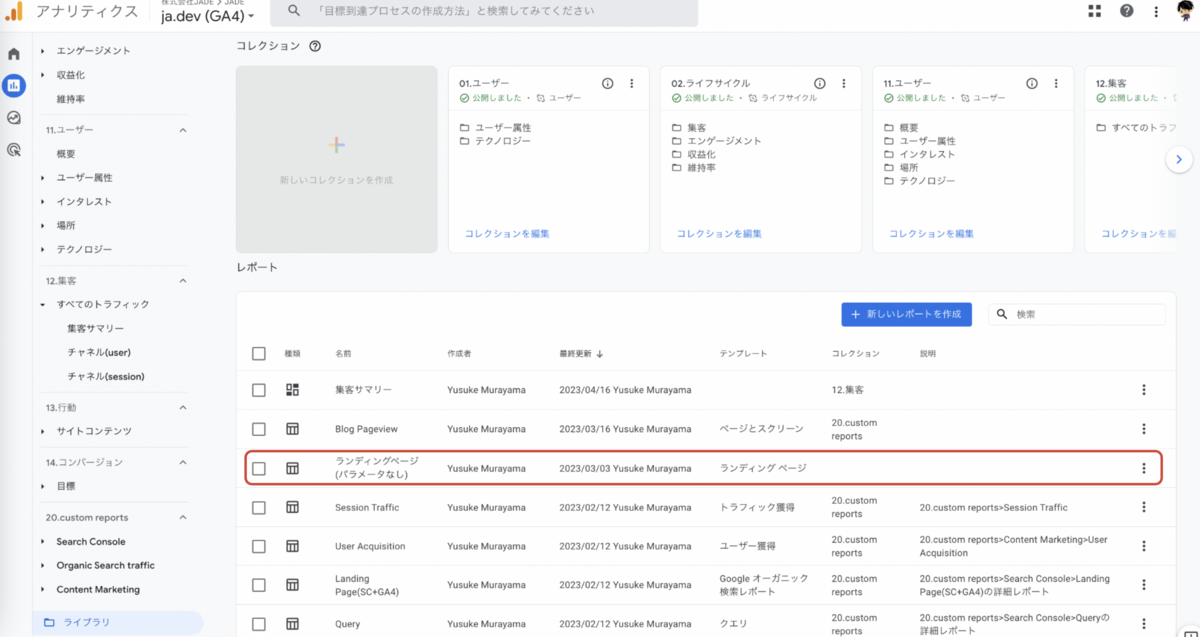
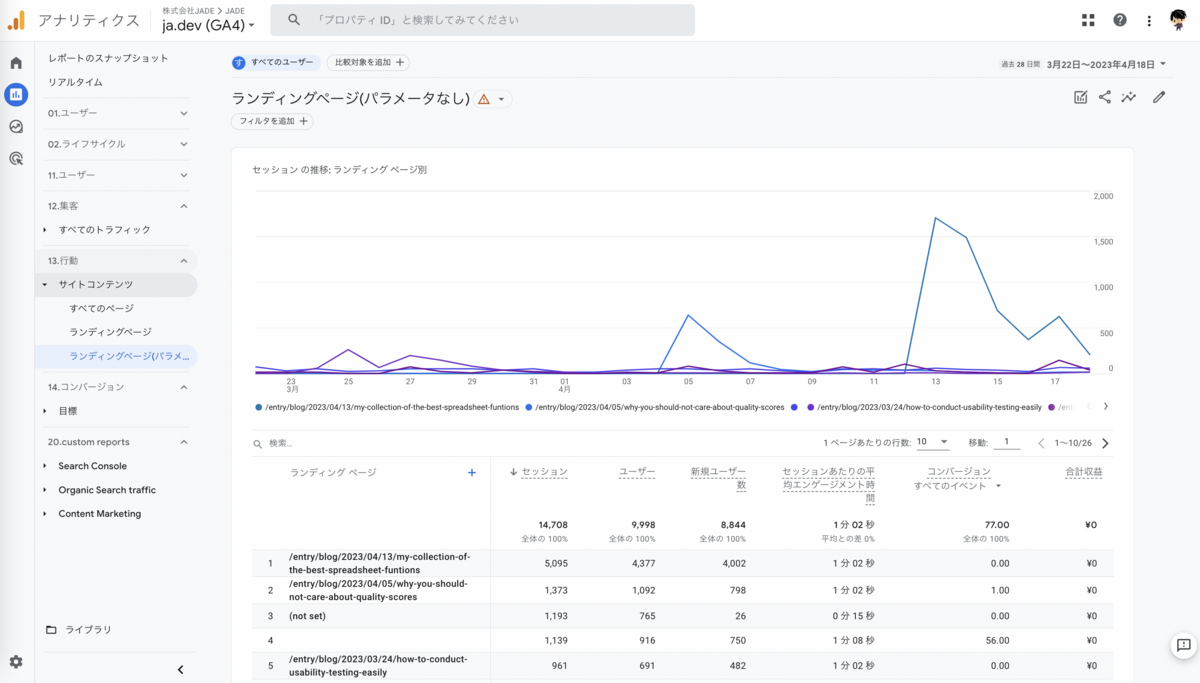
1. レポートの作成
レポートの作成から表示したいグラフでディメンションや指標を選択し、作成完了したら保存します。

ちなみに、ランディングページでクエリパラメータがないディメンションは GA4 のUIでここだけしか確認できません。探索レポートでも使えるようにしてほしい…。
2.作成したレポートをコレクション、トピックに紐付ける
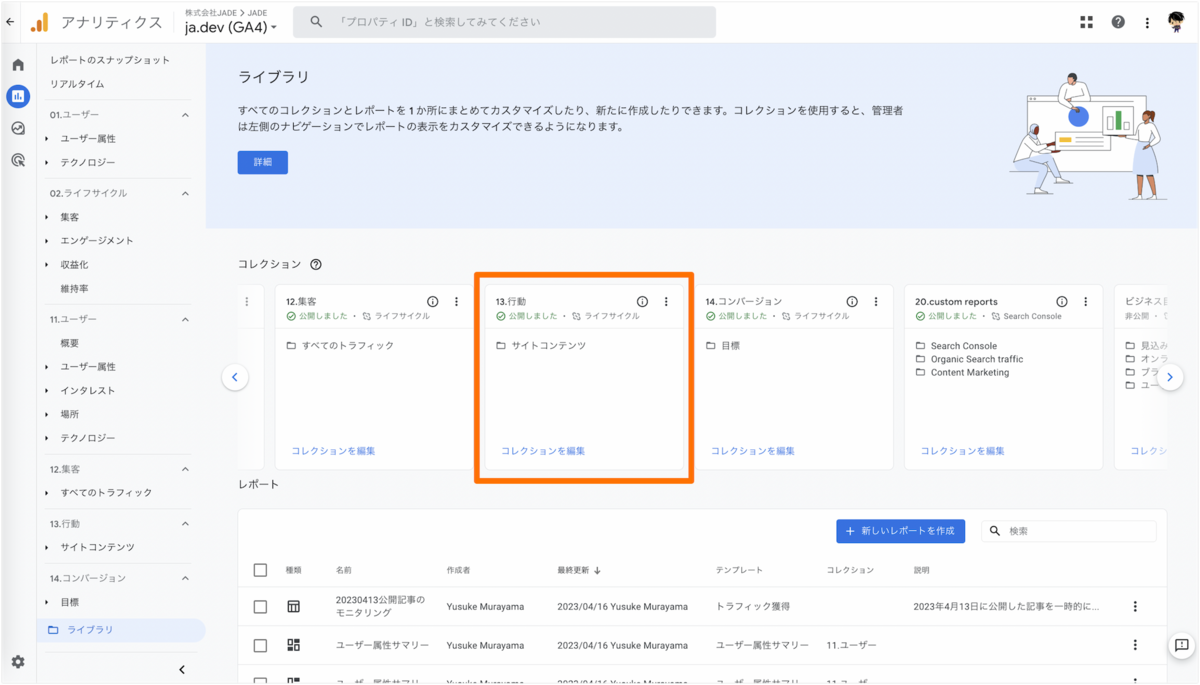
作成したレポートを紐付けたいコレクションを選択します。

作成したレポートを紐付けたいコレクション、トピック内にドラッグアンドドロップします。

3.左サイドのナビゲーションメニューへの反映を確認する
反映されているのを確認します。

これで ユニバーサルアナリティクス っぽいUXでモニタリング分析できるようになりました。捗りますね。
目的に応じてツールを使い分ける
分析とはアドホック分析とモニタリング分析があり、それぞれにもつアナリティクスの目的からユニバーサルアナリティクス と GA4 で閲覧するべきレポート、使うべき機能を考察してみました。 ユニバーサルアナリティクス では標準レポートで対応できていたケースでも、 GA4 ではレポートと探索レポートを使い分けることで、アナリティクスの目的を達成しやすくなりそうです。
もちろん、アドホック分析とモニタリング分析を Googleアナリティクス 内に限定する必要はありません。
集計したデータソースとしてはGoogleアナリティクス内のデータをエクスポートした BigQuery も存在します。データの可視化という面では、 Looker Studio や Looker という Google 製品から、 Google 以外ではデータをエクスポートして取り込めば Tableau や Power BI などのBIツールも選択肢としてあげられます。
GA4 をベースとした分析にも色々な選択肢がありますので、なぜ、誰が、いつ、どのような場面で、データにどのようにアプローチしたら最適に近づけるのかを考え、ツールを使い分けていきましょう。